目録
モデル (Webページの登録)
2023-01-11
モデルとは
絵画で「モデル」というと絵を描く対象のことである。例えば「モデル」にリンゴが選ばれたとする。リンゴは「果実」「葉っぱ」「枝」など様々な部分から構成されている。そのリンゴを観察し十人十色の絵が作成される。果実の形や色など人によって一つ一つ違う絵が生まれる。
これと同様にWebページの「モデル」があればそれを元にオリジナルのページを生み出すことができる。Webページの構成は簡単に「ページタイトル」「ページURL」「ページ内容」にしてみる。
モデルの構成はmodels.py
コード1.
/ProjectName/webpage/models.py
from django.db import modelsclass Webpage(models.Model):webpage_title = models.CharField(verbose_name =' タイトル ' , max_length =100 )
webpage_url = models.CharField(verbose_name ='URL' , max_length =100 , unique =True )
webpage_contents = models.TextField(verbose_name =' 内容 ' )
class Meta:verbose_name = 'webpage モデル '
'webpage モデル '
Webpagewebpage_titlewebpage_urlwebpage_contents
モデルの管理とその場所
次にモデルを管理をする必要が出てくる。誰でもモデルからWebページを大量に作られては無法地帯になるから。Webページの保管場所として「データベース」というのを作成する。次にその管理者として「スーパーユーザー」というのを作成する。
「データベース」はターミナルから/ProjectName/webpage/の場所で以下のようにコマンドで作成する。
python manage.py makemigrations
python manage.py migrate
「スーパーユーザー」の作成もターミナルから行い、以下のようにする。
python manage.py createsuperuser
Username (leave blank to use ‘-’): super_user
Email address: user@mail.address
Password:
Password (again):
ユーザネームはsuper_user (任意) 、メールアドレスはuser@mail.address (任意) 、パスワードも任意だが、ユーザーネームとパスワードは覚えておく必要がある。今回は簡単にpasswordとした。簡単すぎると警告が出るが変えずにyesで。
モデルの登録
モデルの管理と保管場所が決まったので実際に登録する。まず準備としてadmin.py
コード2.
/ProjectName/webpage/admin.py
from django.contrib import adminfrom .models import Webpageclass WebpageAdmin(admin.ModelAdmin):list_display = ('webpage_title' , )
admin.site.register(Webpage, WebpageAdmin)
登録するときの言語や時間を日本にするため、settings.py
LANGUAGE_CODE = 'ja'
TIME_ZONE = ‘Asia/Tokyo'
そしてmanage.py
python manage.py runserver
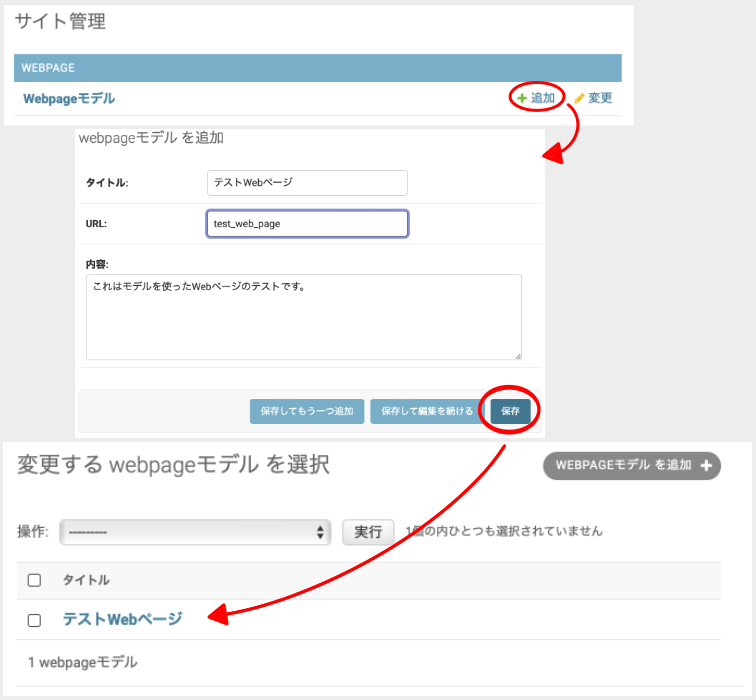
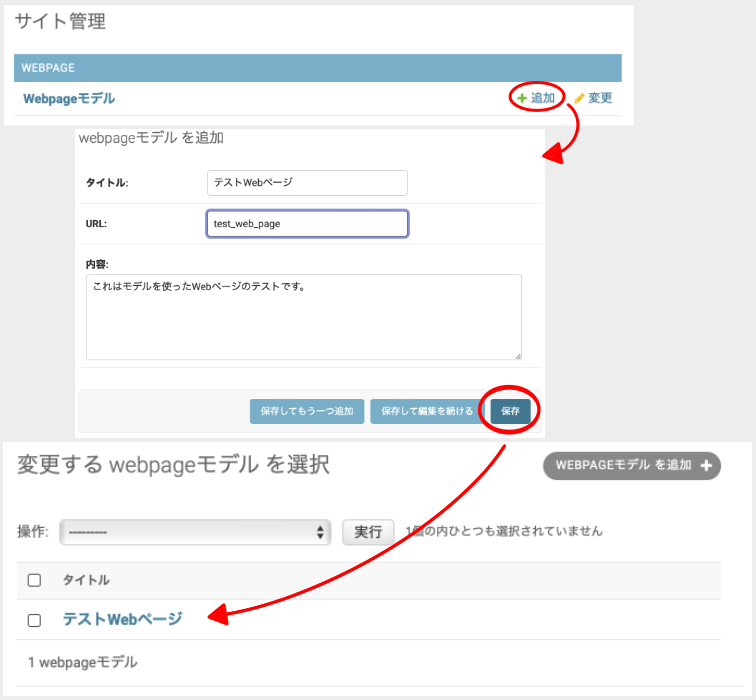
として「http://127.0.0.1:8000/admin/」にアクセスする。アクセスするとログイン画面が出るので先ほど登録したユーザーネームとパスワードを入力する。Webpageモデルの隣の「+追加」を選ぶ。するとタイトルと内容の入力欄が出てくる。そこでタイトルには「テストWebページ」、URLは「test_web_page」、内容に「これはモデルを使ったWebページのテストです。」と入力して保存を押す。これでモデルが登録される。
モデルを使ってWebページの表示
以下のようにviews.py
コード3.
/ProjectName/webpage/views.py
from django.shortcuts import renderfrom .models import Webpagedef index (request):return render(request, 'index.html' )def title (request, **kwargs):model = Webpage.objects.filter(webpage_url =kwargs['title' ]).first()
model is not None: context = {
'title' : model.webpage_title, 'contents' : model.webpage_contents, } return render(request, 'title.html' , context)
Webpage.objects.filter(keyword=value)keywordwebpage_urlkwargs[‘title’]valuemodelNone